La tipografía perfecta
En este artículo, te dejo unos consejos para que no te equivoques y logres una experiencia de usuario positiva tanto en tu diseño gráfico como en tu página web.
Primero que nada, tenés que tener en claro qué querés lograr con tu diseño. ¿A quién va dirigido? ¿Qué valores tiene la marca? ¿Formal o más relajado?
Preguntas de este tipo, te van a ayudar a saber que tipografía va mejor con el diseño.
LEGIBILIDAD
Que la gente entienda lo que escribiste es básico. La legibilidad es importante en la experiencia del usuario al leer tu pieza gráfica o web.
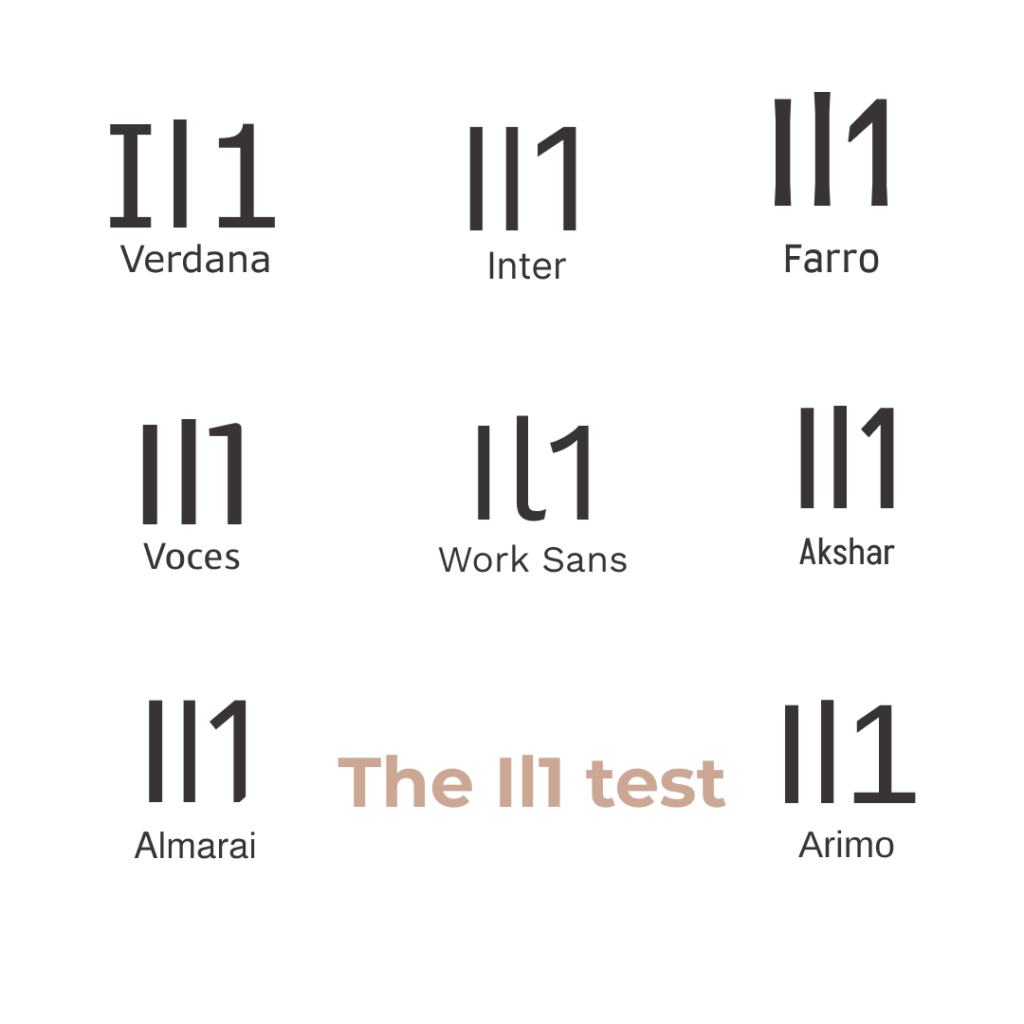
Existe un test que se llama ¨The Il1 test¨ simplemente trata de escribir una línea con “1”, “i”, “I” y “l”. Si te hacés un nudo con los ojos, descartá esa tipografía.

GROSOR DE LA LETRA
Ni muy flaca ni muy gorda, buscá el punto medio. Si las letras son tan finas que se camuflan con el fondo, o tan gordas que parecen un ataque de letras, estás en problemas. Encontrá el equilibrio.

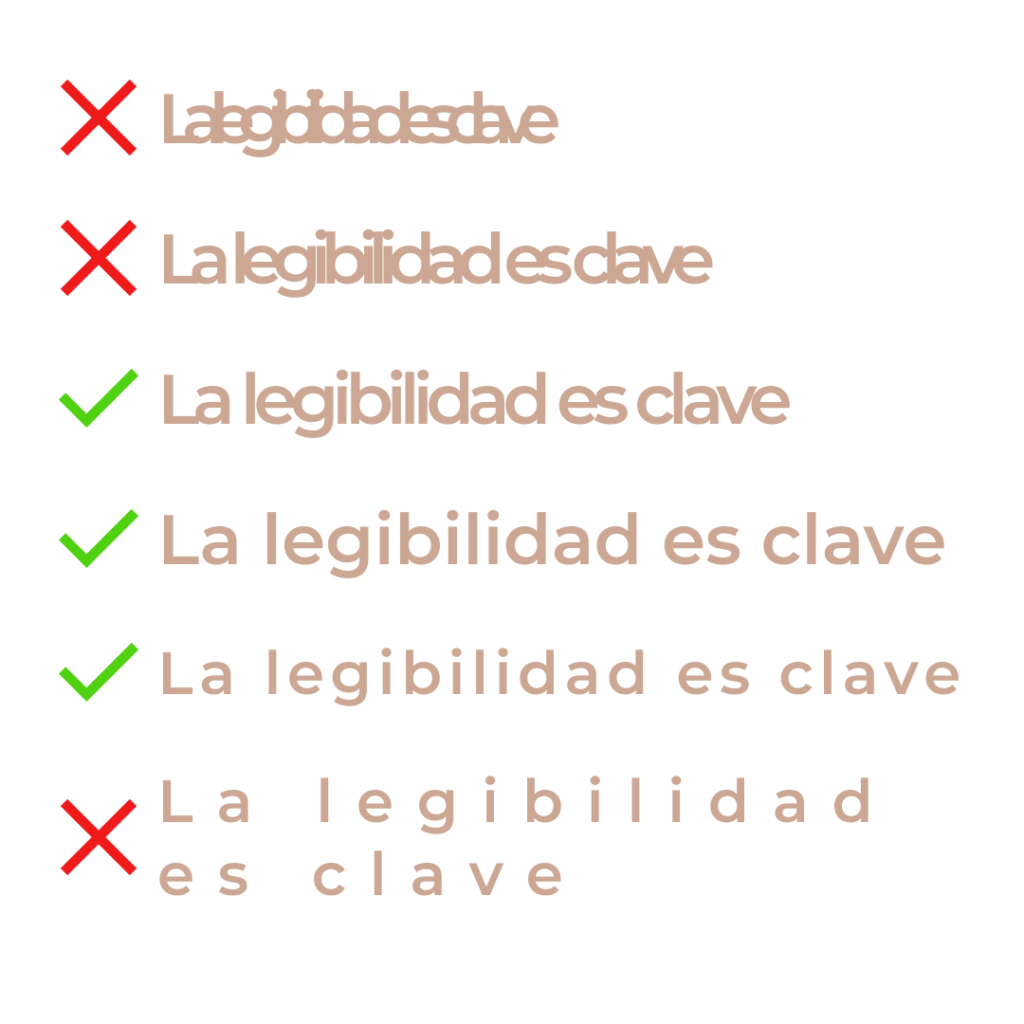
ESPACIADO
Que las letras, palabras y párrafos respiren un poco. No hay fórmula mágica, pero ojo con amontonar todo. Si los caracteres están muy juntos, la gente pasará de largo por la incomodidad al leer. Ya te lo dije antes, la legibilidad es clave.

PROPORCIÓN ENTRE MAYÚSCULAS Y MINÚSCULAS
No subestimes este tema. Buscá una tipografía que tenga mayúsculas y minúsculas en armonía. Si las mayúsculas son gigantes comparadas con las minúsculas, la gente se confunde.

VERSATILIDAD
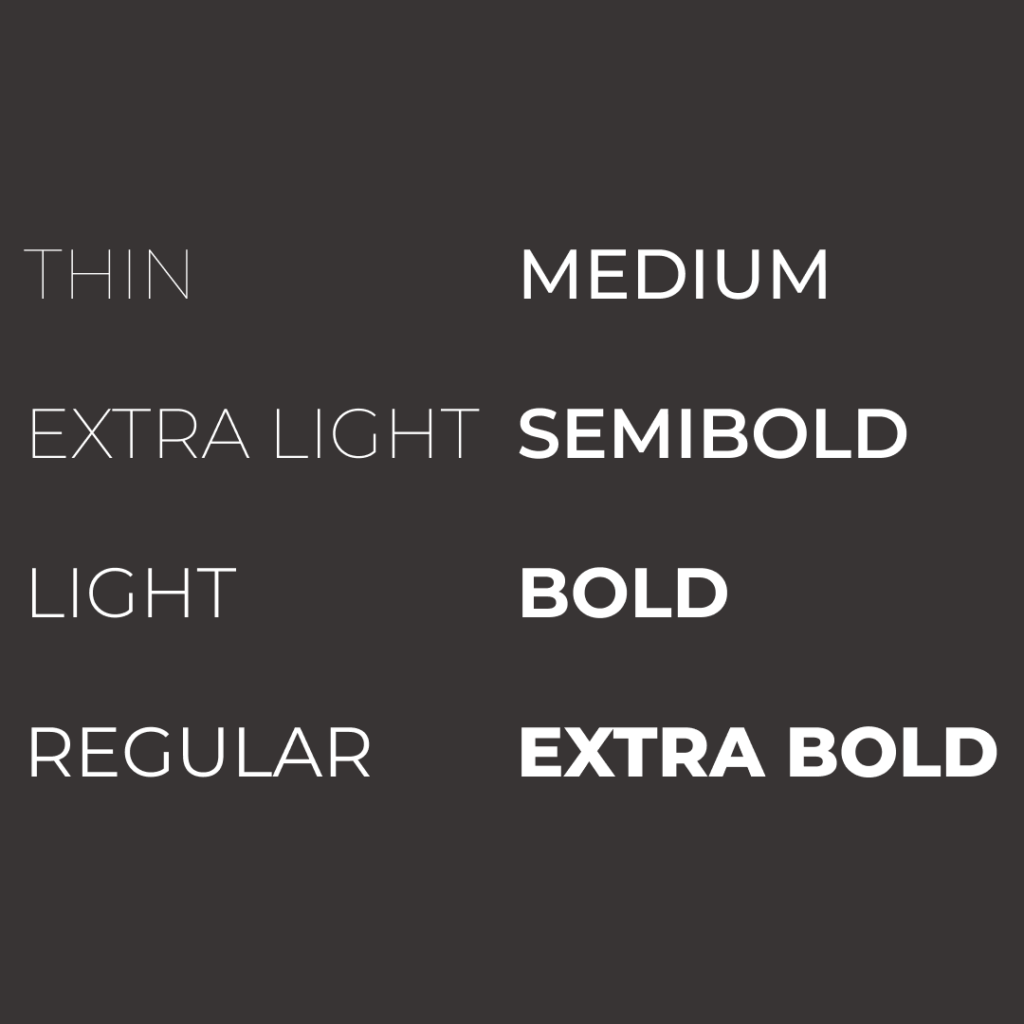
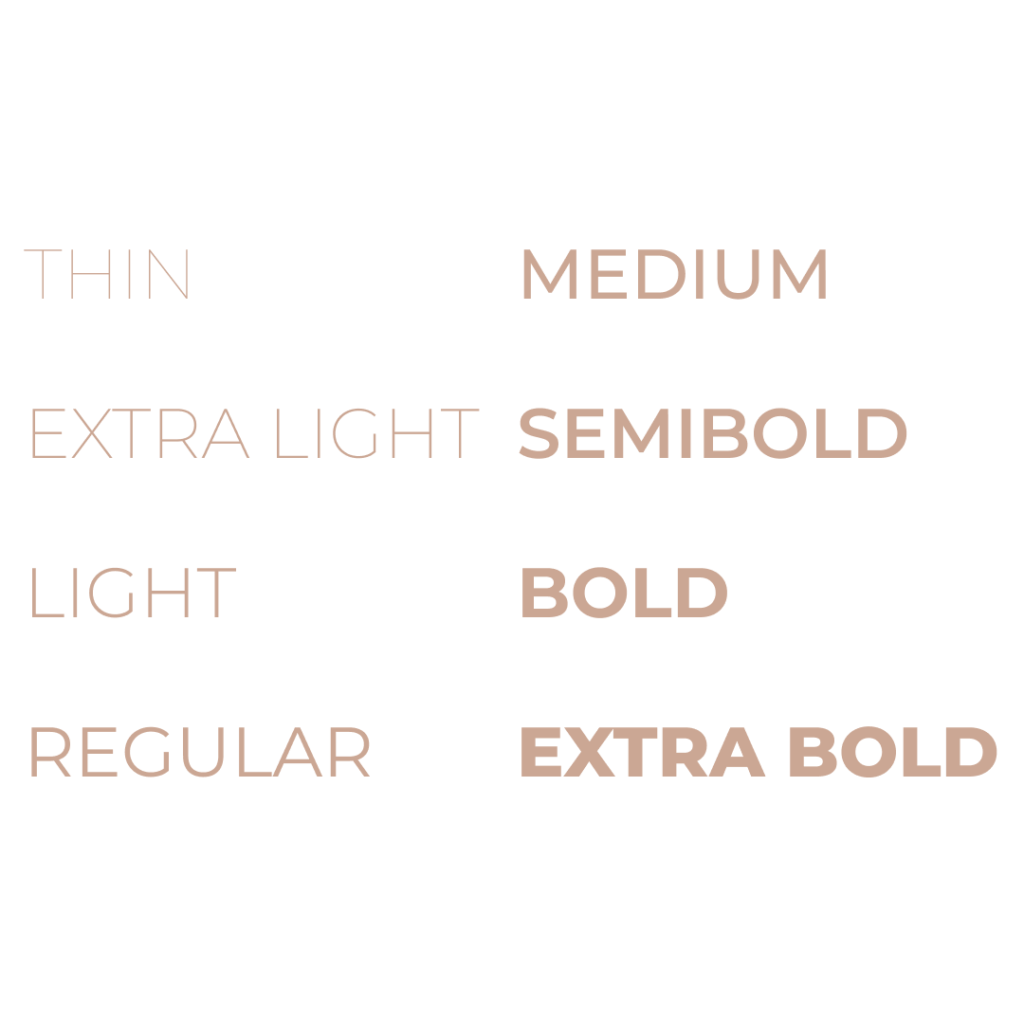
Antes de decidir que fuente usar, chequeá si la tipografía tiene de todo: regular, cursiva, negrita, bold, semibold… Mientras más completa, mejor. Así tenés más opciones para jerarquizar el diseño.

CARACTERES ESPECIALES
Asegurate de que la tipografía tenga los extras que necesitás, especialmente si escribís en español. Fijate si tiene la “ñ” y los acentos.

CONSEJOS PARA HACER FONT PAIRING
Primero que nada ¿que es el font pairing? El «font pairing» se refiere a la práctica de combinar diferentes tipos de fuentes de manera armoniosa y efectiva en un diseño o proyecto. La elección de fuentes que se complementan entre sí contribuye a la legibilidad, coherencia y estética general de la pieza gráfica. Al equilibrar estilos, alturas y pesos, el font pairing crea una sinergia visual que potencia la narrativa y la impactante presencia de la comunicación escrita en cualquier proyecto de diseño.
CONTRASTE:
Busca tipografías que tengan un contraste claro entre ellas.
Puede ser en términos de peso: light | regular | negrita,
Puede ser en términos de estilo: serif | sans serif
Puede ser por altura de la x: La altura de la x hace referencia a la altura de las letras minúsculas que no tienen ascendentes ni descendentes.
En otras palabras, es la altura de la letra «x» en cualquier tipo de letra o fuente, y es por eso que se llama «altura de la x».
Letras ascendentes (se elevan por encima de la x-altura) como «b», «d», «h», «k», y «l»
Letras descendentes (caen por debajo de la x-altura) por ejemplo la «g», «j», «p», «q», y «y».
La x-altura se utiliza específicamente para letras como «a», «e», «m», «n», «o», «r», «s», «u», «v», «w», «x» y «z», que no tienen ni ascendentes ni descendentes.
LIMITÁ LAS FUENTES:
Evitá usar demasiadas fuentes en un solo diseño, ya que esto puede resultar confuso y desorganizado. En general, es recomendable mantenerse entre dos y tres fuentes para un diseño coherente.
JERARQUÍA VISUAL:
Usá diferentes tipografías para establecer jerarquías visuales. Por ejemplo, podés usar una fuente más llamativa para los encabezados y una fuente más simple para el cuerpo del texto.
CONSISTENCIA EN LA MARCA:
Si estás diseñando materiales para una marca, asegurate de que las tipografías seleccionadas estén alineadas con la identidad de la marca. La coherencia ayuda a fortalecer la presencia de la marca.
En resumen, elegir la tipografía es un arte y una ciencia. Con estos tips, vas a poder manejarte mejor y evitar que tus letras se conviertan en un lío ilegible.
¡Dale, a diseñar con estilo y buen gusto!

Compartí este post: